





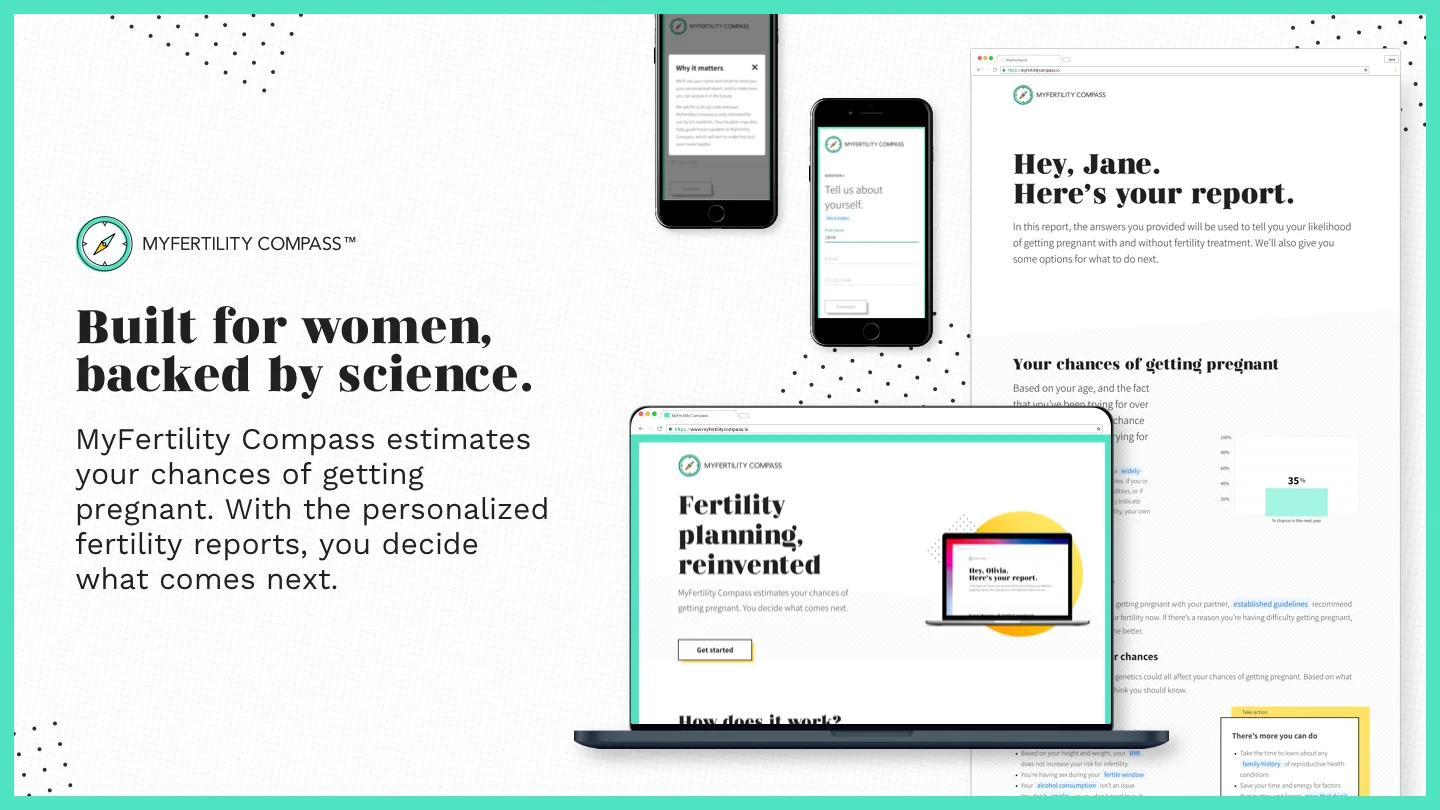
myfertility compass
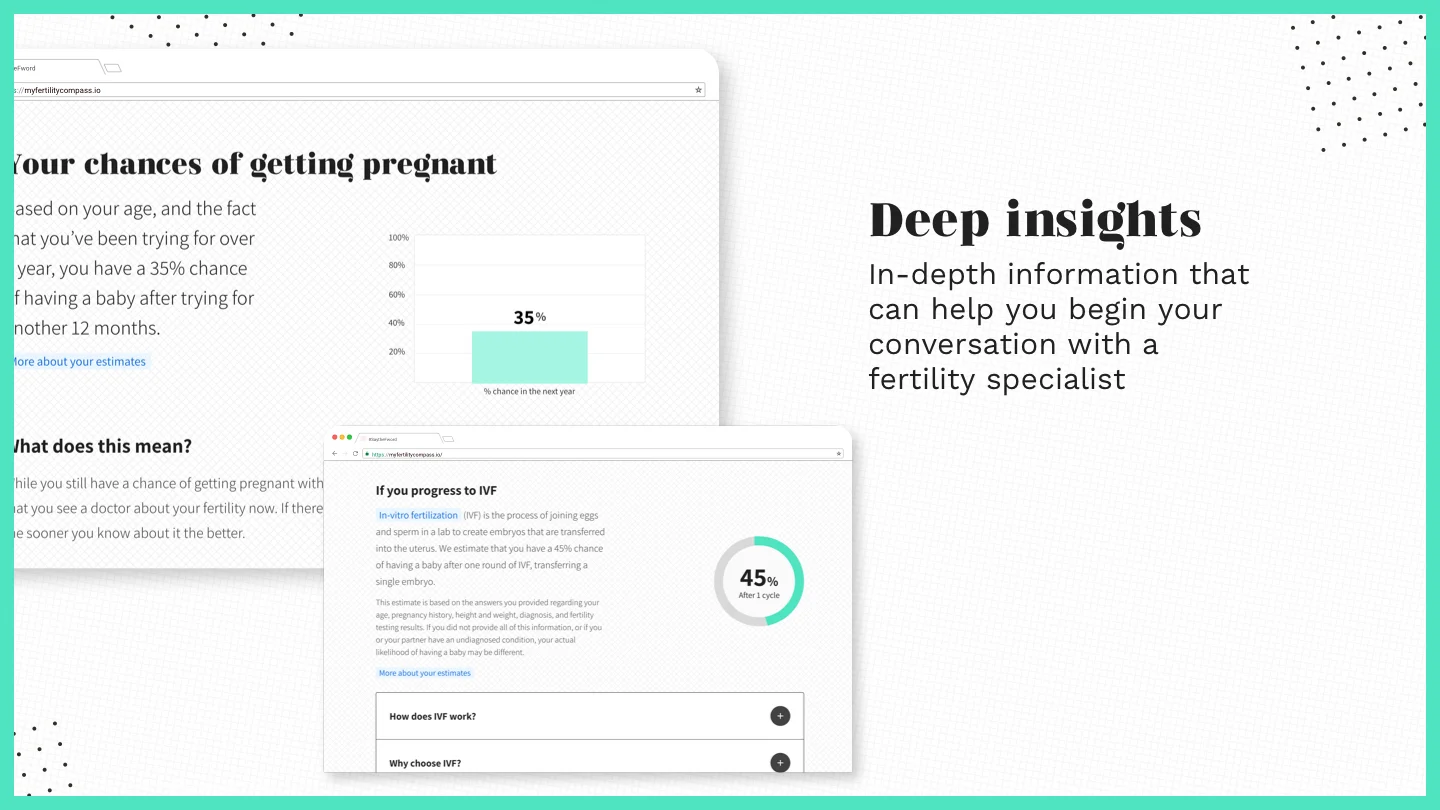
MyFertility Compass is a free, online tool that helps women understand their likelihood of getting pregnant backed by science and through that, empower women to make proactive decisions.
Problem
Women often times do not realize that family planning isn’t an instant switch from not trying to conceive for many years and then being able to conceive right away. And for the majority of women, who require a little more time to conceive, that can lead to a lot of worry and unanswered questions.
Role
I coordinated and led all facets of design including: interaction, ux design, visual design & branding, wireframe, mocks, design-dev hand-off, and QA testing.
Nina Passero - User research
Mark Ferguson - Content copywriter
Karen Cohn - Scientific communications
Design approach
For this design process, we will be focusing on the questionnaire and report design as those were the most complex in regards to this project. A separate case study will include branding and landing page designs.
Design Process:
Conduct user research/surveys to better understand our user personas
Identify our competitors and conduct market research to analyze what they include in their tools and how they educate and empower women
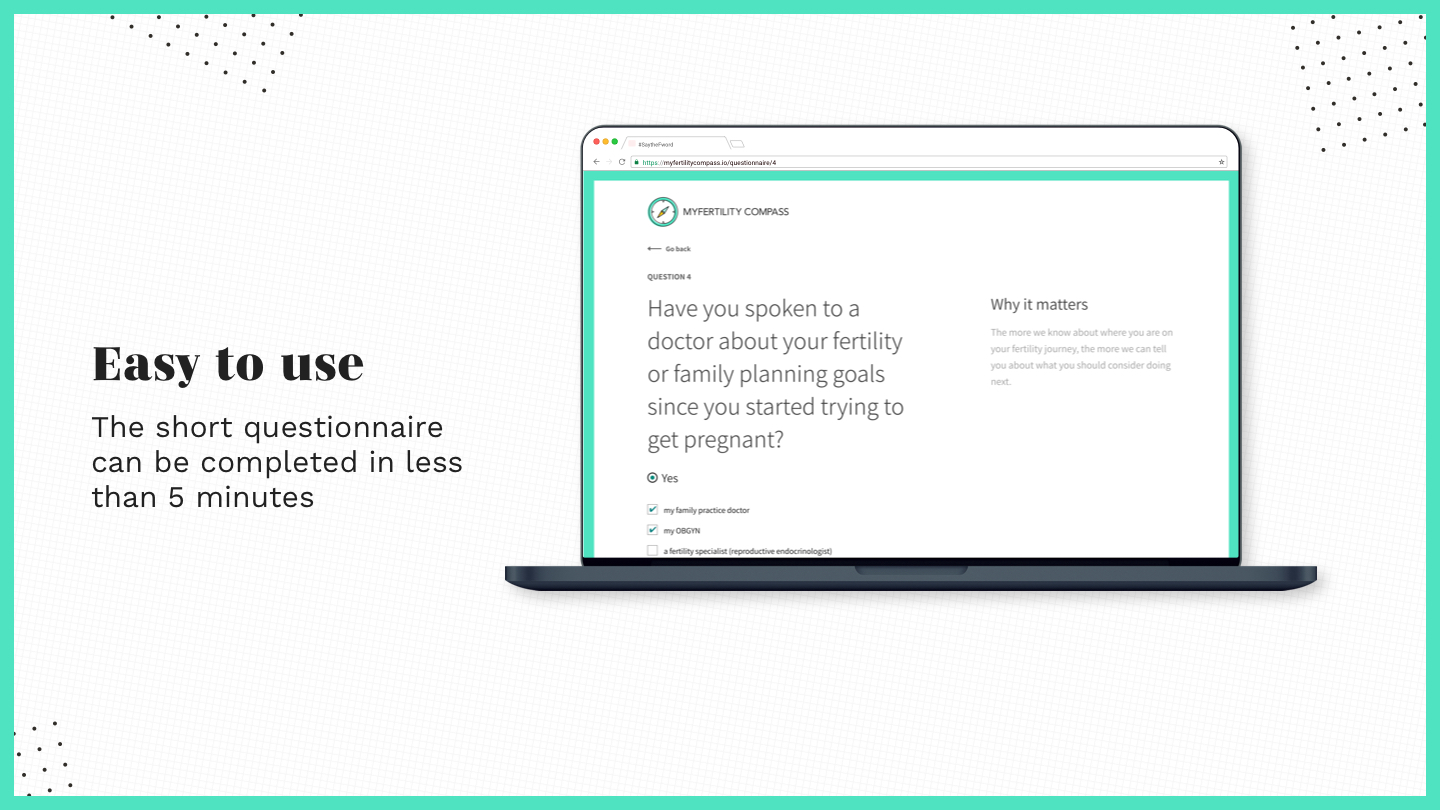
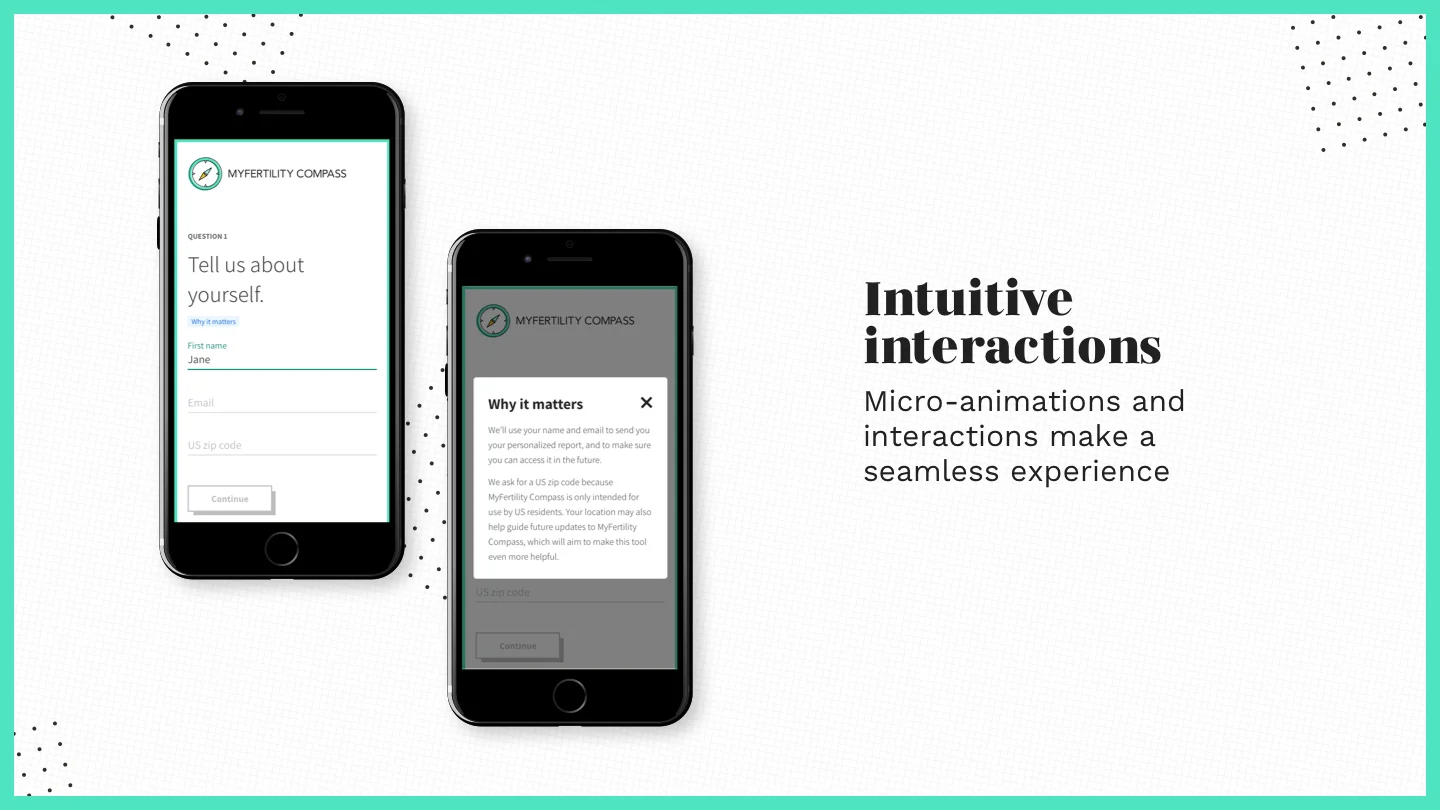
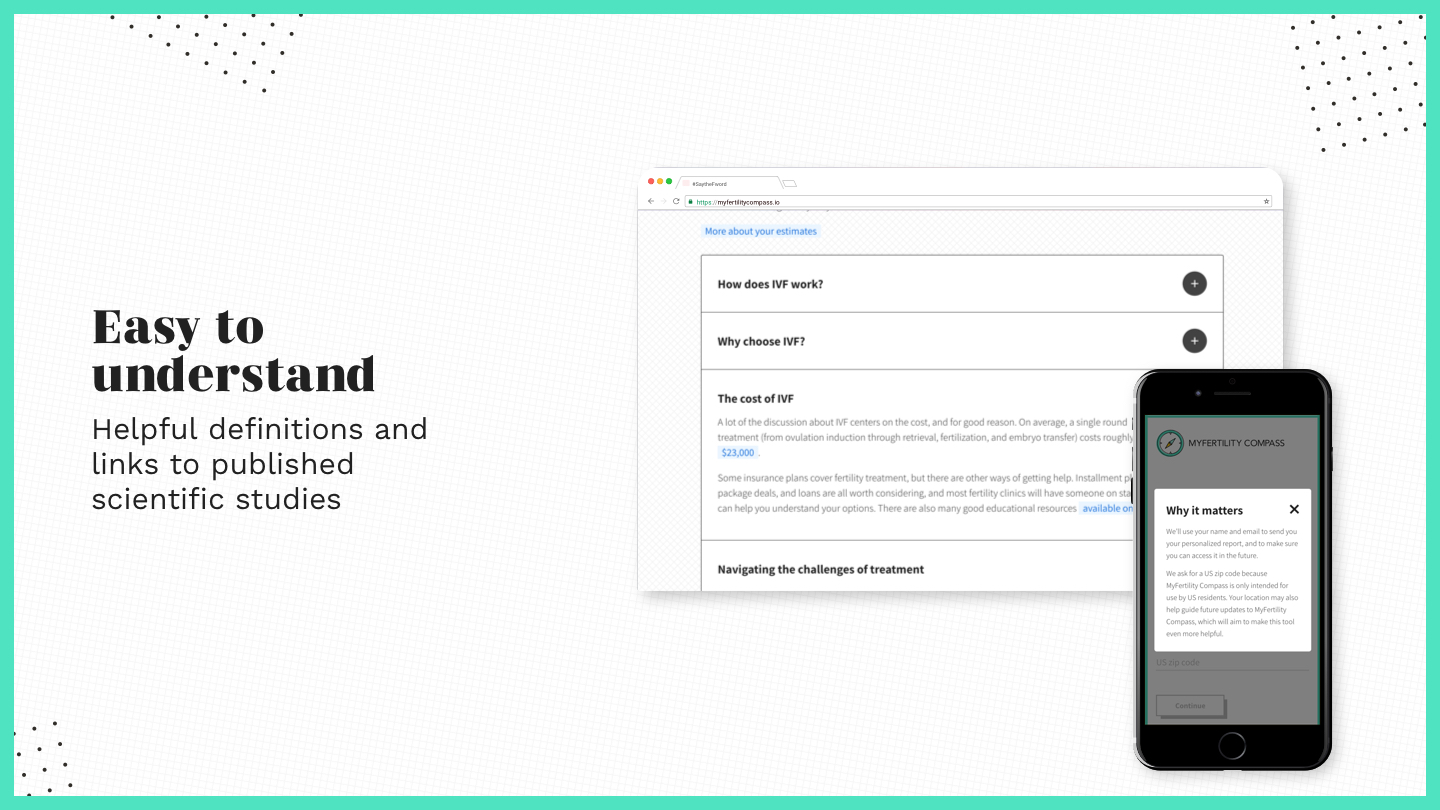
Wireframe, test, and mock questionnaire and report layout to make sure it meets user needs















